hideout-lastation.com
hideout-lastation.com
Sierra est une belle bibliothèque d'IU sombre construite sur Sass
Dans un monde plein de frameworks frontend, il peut être difficile de trier toutes les options. Mais, si vous êtes un amoureux de Sass, alors Sierra est le nouveau framework d'interface utilisateur le plus cool à regarder.
Il est entièrement personnalisable et fonctionne entièrement sur le code SCSS . Cela signifie qu'il est livré avec des douzaines de partiels SCSS et de bibliothèques apparentées qui fusionnent tous en une seule bibliothèque d'interface utilisateur puissante (et gratuite).
 Quand les développeurs entendent parler d'une nouvelle bibliothèque Sass, on suppose généralement qu'il s'agit d'un ensemble de mixins. Mais Sierra est plus que juste des variables et des mixins . Cette bibliothèque est un cadre d'interface utilisateur véritablement bleu avec des styles personnalisés pour les grilles, la typographie, les tableaux, les boutons, les formulaires et pratiquement tout ce dont vous avez besoin pour concevoir un site Web.
Quand les développeurs entendent parler d'une nouvelle bibliothèque Sass, on suppose généralement qu'il s'agit d'un ensemble de mixins. Mais Sierra est plus que juste des variables et des mixins . Cette bibliothèque est un cadre d'interface utilisateur véritablement bleu avec des styles personnalisés pour les grilles, la typographie, les tableaux, les boutons, les formulaires et pratiquement tout ce dont vous avez besoin pour concevoir un site Web. Au total, la bibliothèque pèse environ 34 Ko non compressé, ce qui peut sembler important. Mais compte tenu de tout ce que vous obtenez, c'est une bonne taille et loin du plus gros sur le marché (à titre de référence, le CSS de Bootstrap mesure environ 115 Ko non compressé).
Au total, la bibliothèque pèse environ 34 Ko non compressé, ce qui peut sembler important. Mais compte tenu de tout ce que vous obtenez, c'est une bonne taille et loin du plus gros sur le marché (à titre de référence, le CSS de Bootstrap mesure environ 115 Ko non compressé).Travailler dans Sierra, vous obtenez des options entièrement personnalisables pour changer les grilles, les espacements, les tailles de police / familles, les couleurs, et bien plus encore. Tout est contrôlé via SCSS et chaque bibliothèque est divisée en différents fichiers pour une organisation plus simple.
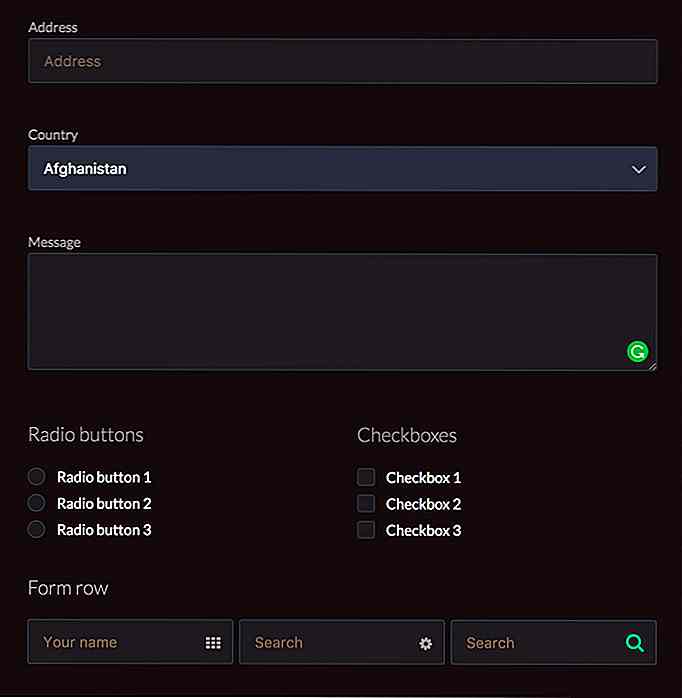
La bibliothèque de l'interface utilisateur contient des dizaines de styles d'interface pour les éléments de page les plus courants :
- Paragraphes et en-têtes
- Boutons
- Entrées de formulaire (listes déroulantes, radios, etc.)
- les tables
- Pagination
- Alignements gauche / droite
- Barres de chargement personnalisées
Tous ces éléments peuvent être vus sur la page de démonstration qui utilise un schéma de couleurs plus sombres. Par défaut, Sierra est une bibliothèque d'IU sombre mais comme toutes les couleurs sont faciles à changer, vous pouvez l'utiliser pour n'importe quel style de site Web.
Ma seule plainte est le manque de documentation facilement accessible . Sierra est actuellement en v2.0, mais même le principal dépôt est rare sur les conseils d'installation et de personnalisation.
Heureusement, les développeurs listent toutes les variables principales que vous pouvez changer dans le fichier _variables.scss . Ces variables sont importées pour tous les autres fichiers Sierra SCSS, ce qui signifie que vous devez seulement changer les couleurs au même endroit pour les faire fonctionner partout.
Sierra est loin d'être parfaite, mais c'est l'une des rares bibliothèques d'interface utilisateur basée sur Sass sur le Web.
Si vous voulez essayer, consultez le site principal pour les démos et plus de détails . Et, si vous êtes vraiment bloqué, vous pouvez essayer d'ouvrir une question sur la page des problèmes de GitHub ou de communiquer avec le créateur Joan Claret pour plus de détails.

Pourquoi vous pourriez être meilleur en tant qu'employé qu'un gestionnaire
Tout en travaillant dans le secteur de la finance, j'ai rencontré beaucoup de personnes très talentueuses qui étaient des employés brillants . Ils se sont produits, ont livré des résultats et ont fait des travaux très acclamés dans leurs projets. Certains d'entre eux ont même été présentés comme le prochain gestionnaire ou chef de file dans l'entreprise. En fait, qu

50 gadgets cool pour vos vacances
Nous vivons au milieu de la révolution technique. Et peut-être que des événements aussi importants que l'invention du téléphone cellulaire et de l'Internet, le vol vers la lune et la découverte de la pénicilline ont été faits depuis longtemps, les gens travaillent toujours à améliorer les gadgets de tous les jours.Avez-vous d
![Gestion du contenu que vous voyez en mode Aperçu WordPress [Astuce WordPress]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)