hideout-lastation.com
hideout-lastation.com
Guide du débutant sur le développement iOS: créer votre première application - Partie II
Dans la première partie de notre didacticiel iOS, je vous ai présenté une visite guidée du développement de l'application iPhone. Nous avons examiné de plus près Xcode 4 et avons également suivi un très court tutoriel sur la création d'une application iPhone. Le tutoriel pour débutants a été écrit pour tous ceux qui cherchent à programmer des applications iOS.
Aujourd'hui, nous aborderons le deuxième segment du sujet, où nous allons construire une application iPhone fonctionnant parfaitement . L'application, avec une navigation par onglets, convertira les unités de température et les unités de distance . Ne vous inquiétez pas si vous êtes encore nouveau sur le Xcode. Il ne prend pas beaucoup de temps pour s'adapter confortablement à l'interface. Je vais expliquer chaque étape en détail afin que vous ne vous perdiez pas non plus!
À la fin du tutoriel, vous obtiendrez une application qui ne peut pas être poussée dans l'iPhone, car il faudra que vous achetiez un programme développeur, mais nous pouvons l'exécuter dans le simulateur iOS sur un système Mac OS X. J'ai offert les fichiers de projet pour le téléchargement que vous pouvez également consulter lorsque vous n'êtes pas sûr de certaines étapes. Donc, vous voulez une application, commençons!
Remarque: Vous aurez besoin d'un ordinateur équipé du système d'exploitation Macintosh (Mac OS) pour l'installation de Xcode, le développement d'applications et la soumission d'applications, il est impossible de le faire sous Windows légalement.
Pré-installation: Installation de paquets Xcode
Si vous ne l'avez pas déjà fait, vous aurez besoin de Xcode 4 sur votre ordinateur. Vous devez utiliser Xcode 4 puisque ce didacticiel est écrit spécifiquement pour Xcode 4. Si vous utilisez la dernière version de Mac OS X Lion, une simple recherche dans l' App Store peut vous fournir tout ce dont vous avez besoin. Xcode 4 inclut iOS SDK & Simulator pour créer et exécuter des applications iPhone directement sur votre Mac!

Si vous ne trouvez pas le Xcode 4 dans l'App Store, vous pouvez également essayer d'accéder à la page officielle de Xcode pour télécharger le logiciel. Sinon, vous devrez trouver le logiciel dans votre compte développeur, que vous pouvez vous inscrire gratuitement sur le site Apple Developer.
Vous pouvez également consulter Google si vous éprouvez des difficultés à trouver le logiciel. Apple essaie de garder ses développeurs plus privatisés et plus raffinés, il peut donc être difficile de tout configurer pour commencer à programmer. Heureusement, Xcode est une installation unique qui inclut tout ce dont vous avez besoin pour le développement d'applications iPhone.
Une fois l'installation terminée, ouvrez votre nouveau logiciel et construisons cette application iPhone!
1. Créer votre nouveau projet
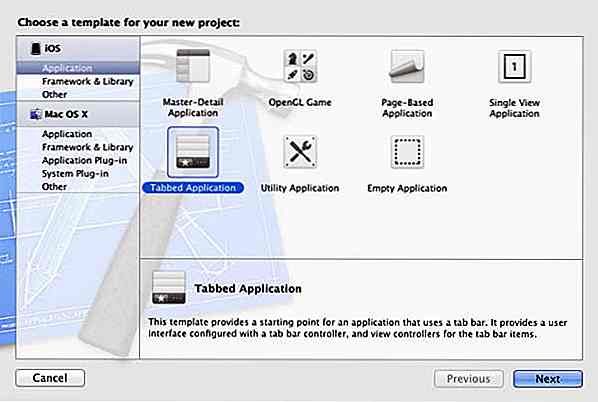
Ouvrez Xcode 4 et vous devriez obtenir un écran de démarrage avec quelques options par défaut. Dans la liste, sélectionnez "Créer un nouveau projet Xcode" pour ouvrir la fenêtre principale. Ici, vous avez le choix de choisir le nouveau modèle pour commencer. Nous allons utiliser l' application à onglets .

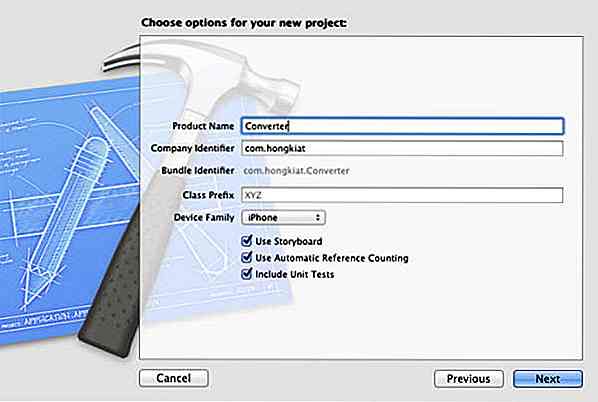
Hit "Next" et vous devez entrer un nom pour votre projet . J'ai choisi Convertisseur . Vous devez ensuite entrer l'identifiant de la société, tel que com.hongkiat, qui est utilisé pour trier les répertoires de construction internes de votre application. Assurez-vous de sélectionner "iPhone" dans la famille de périphériques et toutes les options ci-dessous sont cochées . Cliquez sur suivant et sélectionnez un emplacement pour créer tous les fichiers de projet.

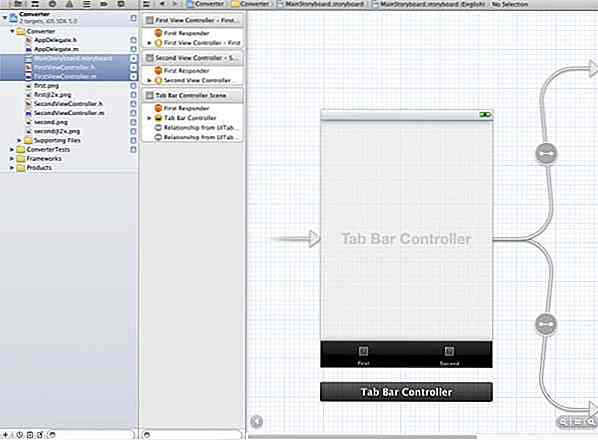
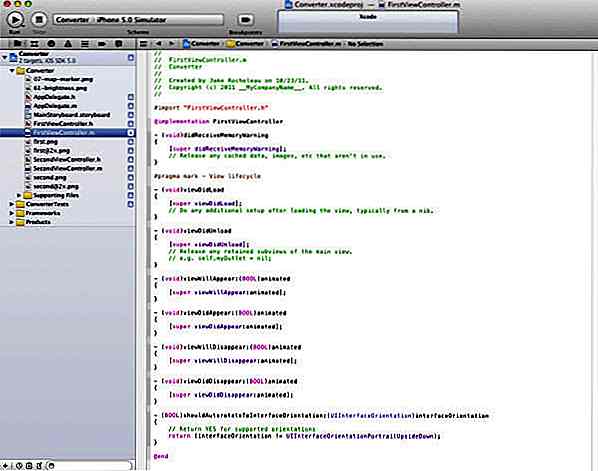
Dans le volet de gauche, vous remarquerez le navigateur de projet avec un ensemble complet de nouveaux fichiers. Cliquez sur le fichier "Converter" pour voir tous les fichiers à l'intérieur. À côté du navigateur de projet s'appelle Document Outline . Rappelez-vous ces noms puisque nous allons les utiliser tout au long du tutoriel.

Vous devriez noter 3 fichiers très importants: MainStoryboard.storyboard, FirstViewController.h et FirstViewController.m . Les fichiers .h et .m sont utilisés pour l'en-tête et le code d'implémentation qui relie la programmation principale à nos boutons frontaux et à nos champs de texte. Vous devriez également voir les fichiers correspondants, SecondViewController.h et SecondViewController.m pour Second View.
Le fichier storyboard était à l'origine un fichier .xib (prononcé nib ) qui a été porté depuis Interface Builder. La dernière version de Xcode 4.2 associe en fait cette fonctionnalité à un type d'organigramme pour faciliter l'édition. Lors de la création d'un nouveau projet, vous pouvez décocher l'option Storyboard et vous aurez des fichiers .xib individuels pour chaque vue. Si vous vous sentez plus à l'aise dans l'ancien système de fichiers, vous pouvez l'utiliser, mais pour ce tutoriel, vous devez vous en tenir à la méthode du storyboard .
2. Icônes de la barre d'onglets personnalisés
Nous allons commencer par construire les composants de l'interface et passer ensuite à la programmation Objective-C. Pour commencer, remplaçons le texte de l'étiquette par des icônes dans la barre d'onglets . Tout d'abord, dirigez-vous et téléchargez le jeu d'icônes Glyphish sur le bureau . Ils offrent un ensemble professionnel avec des icônes 2X pour iPhone 4 Retina - mais nous pouvons travailler avec les icônes standard gratuits pour ce tutoriel.

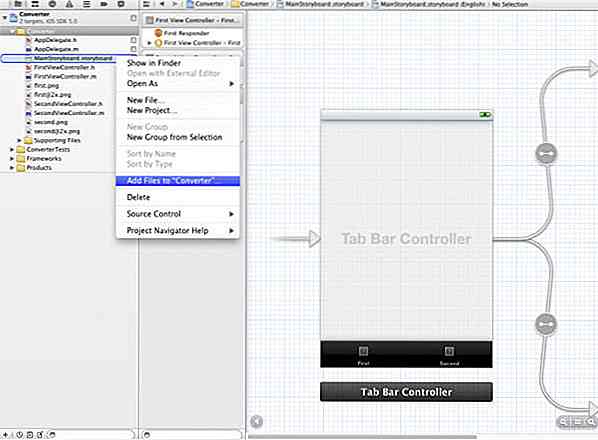
De retour dans Xcode, dans votre navigateur de projet, faites un clic droit sur le premier dossier jaune qui contient vos vues principales et sélectionnez "Ajouter des fichiers au groupe ..." . Le groupe devrait être intitulé en fonction de votre nom de projet, dans ce cas c'est Converter .

Une nouvelle fenêtre s'ouvrira pour sélectionner les fichiers à ajouter dans Xcode. Choisissez le fichier de l'icône de Glyphish situé sur le bureau (ou partout où vous l'avez enregistré) et dans le fichier d' icônes, choisissez le 61-brightness.png . Cliquez sur "Ajouter" afin qu'ils soient importés dans votre répertoire de projet. Répétez le même processus pour ajouter 07-map-marker.png dans le répertoire du projet.

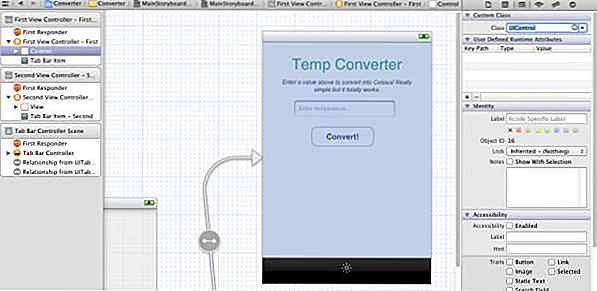
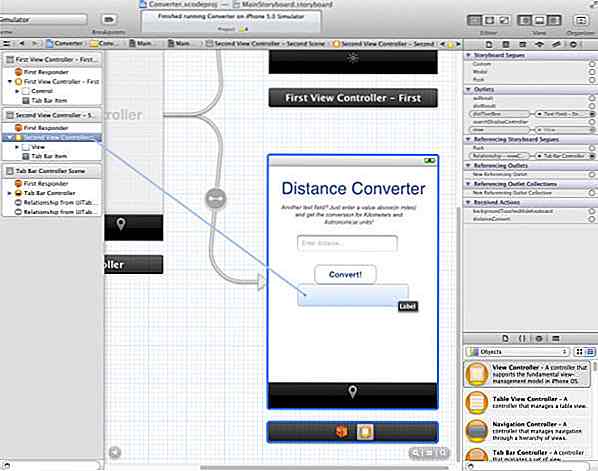
Maintenant, sélectionnez MainStoryboard.storyboard pour ouvrir l'éditeur visuel au centre du logiciel. À gauche, vous remarquerez qu'un nouveau menu existait sur le côté droit du navigateur de projet, appelé le plan du document . Ceci est une liste documentée de tous les éléments, pages, vues et navigation de votre application.

Avant d'ajouter les icônes, nous avons également besoin d'un autre menu appelé les utilitaires . Le volet Utilitaires est activé par défaut, mais vous pouvez également activer les utilitaires en sélectionnant Affichage> Utilitaires> Afficher les utilitaires dans la barre de menus supérieure du logiciel.

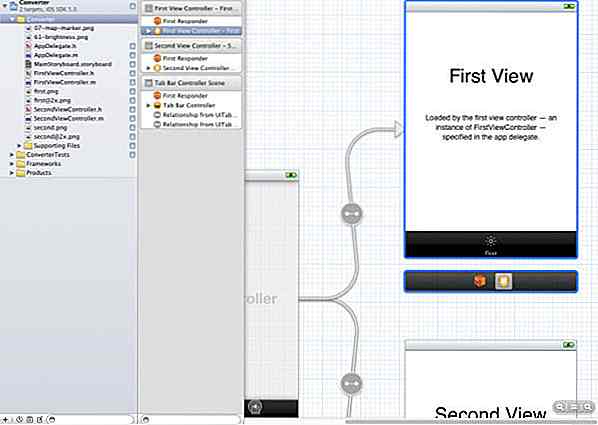
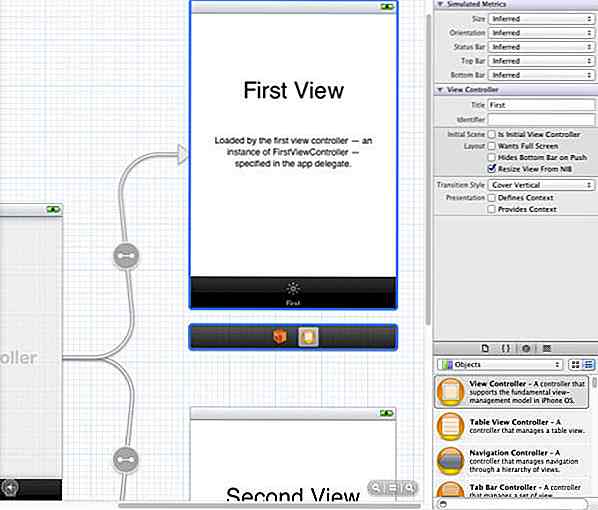
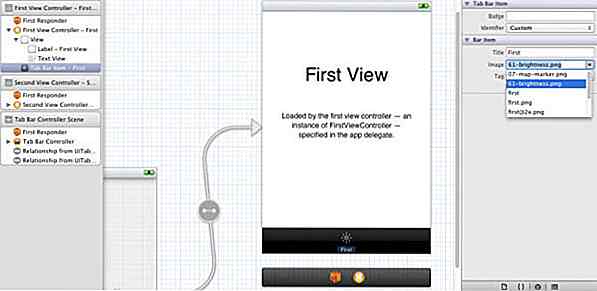
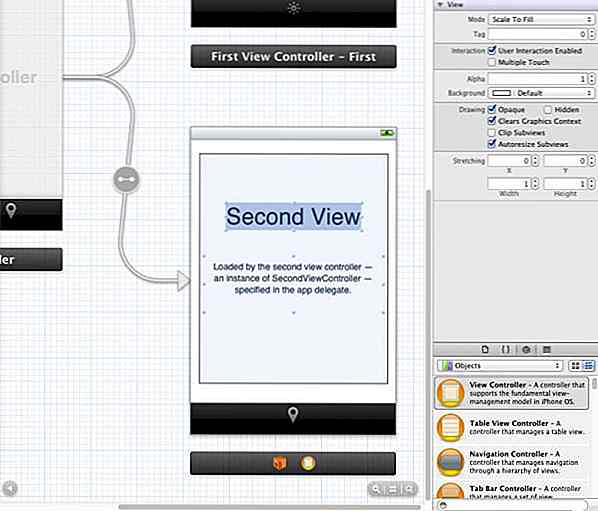
De retour dans le document, vous remarquerez que la première vue et la seconde vue ont chacune leur boîte de scène et leur contrôleur de vue. Cliquez sur la flèche gauche de First View Controller - d'abord pour afficher plus d'éléments et vous devez repérer l' élément de la barre d'onglets . Cliquez pour le sélectionner, et si vous ne voyez rien, essayez de faire défiler vers la droite dans votre visionneuse de story-board. Toutes les modifications pour les onglets seront effectuées dans l' inspecteur des attributs, que vous pouvez afficher en sélectionnant Affichage> Utilitaires> Afficher l'inspecteur des attributs .

Maintenant, regardez le volet Utilitaires sur le côté droit de l'éditeur, et vous verrez la propriété Titre et Image sous l'élément de la barre d'onglets. Cliquez sur la flèche vers le bas de l'option Image, puis sélectionnez 61-brightness.png, l'icône sera assignée à l'élément de la barre d'onglets de la première vue. Vous pouvez également supprimer le titre de l'élément de la barre d'onglets pour qu'il n'y ait pas de texte sous l'icône.
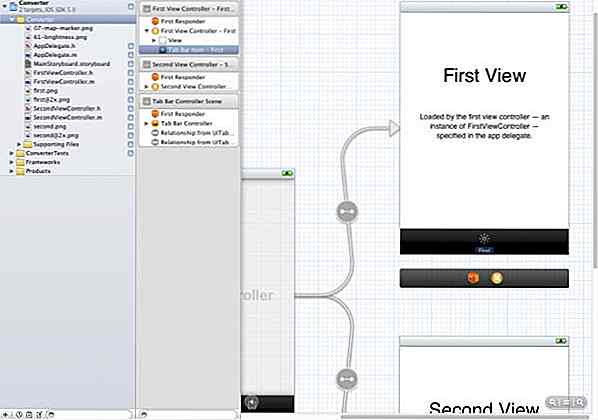
Pour la deuxième vue, vous pouvez revenir à la structure du document et cliquer sur la flèche vers le bas de Second View Controller - Second pour afficher l'élément de la barre d'onglets - Second. Cliquez sur le "Tab Bar Item - Second" et regardez le volet Utilitaires sur le côté droit de l'éditeur pour la propriété Titre et Image sous l'élément de la barre d'onglets. Cliquez sur la flèche vers le bas de l'option Image, puis sélectionnez 07-map-marker.png, l'icône sera assignée à l'élément de la barre de tabulation de la deuxième vue. Supprimez le titre de l'élément de la barre d'onglets.
3. Concevoir des vues avec des objets
Nous avons terminé l'importation et le réglage des images, passons maintenant à la conception des vues. Fondamentalement, nous allons concevoir la première vue, puis copier tous les éléments de la première vue et les coller dans la deuxième vue, avec quelques changements supplémentaires pour la deuxième vue plus tard.

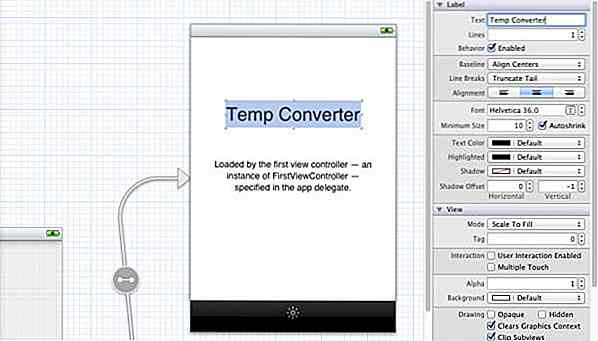
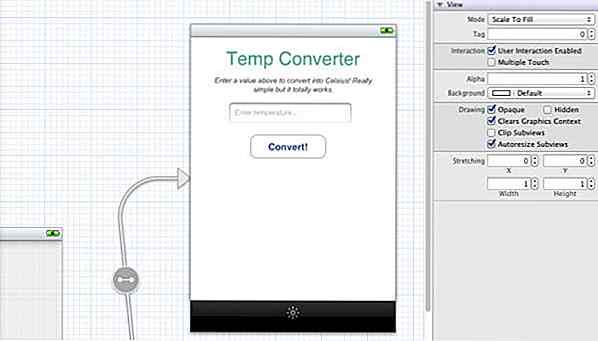
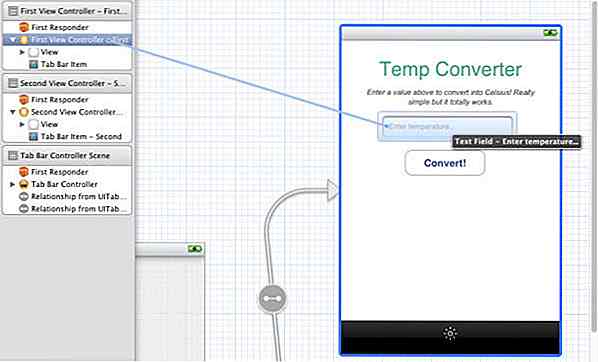
Pour chaque vue par défaut, nous recevons un en- tête de texte de base et un objet de description . Double-cliquez sur le texte "First View" du First View Controller dans l'éditeur visuel et remplacez-le par "Temp Converter" . Répétez le processus pour le second contrôleur de vue, mais changez le nom en "Convertisseur de distance". Vous pouvez sélectionner le texte et passer à votre inspecteur d'attributs dans le volet Utilitaires pour changer la police, la couleur, la taille, etc.

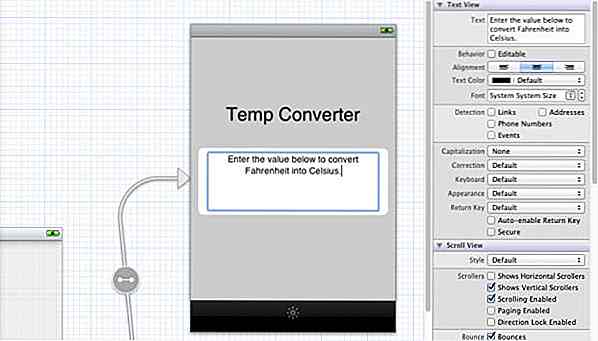
Pour l'objet de description sous l'en-tête de texte du First View Controller, vous pouvez double-cliquer sur le texte de description et lui donner une description de base de ce que nous ferons dans chaque vue, comme " Entrez la valeur ci-dessous pour convertir Fahrenheit en Celsius ". Vous pouvez répéter le processus pour donner une description de base de l'objet de description du deuxième contrôleur de vue, mais modifiez la description en " Entrez la valeur ci-dessous pour convertir des miles en kilomètres et des unités astronomiques".

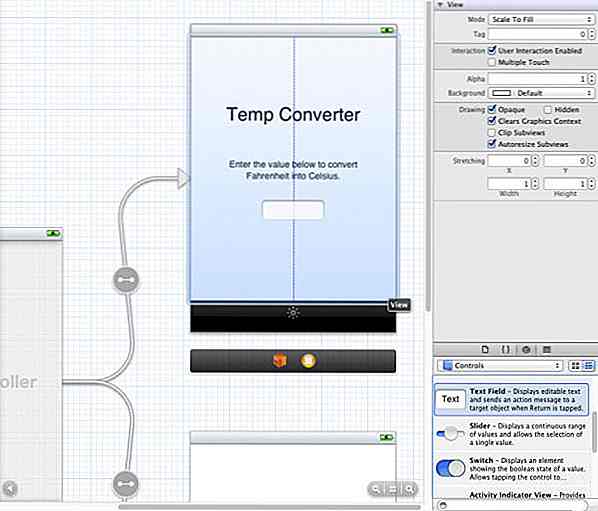
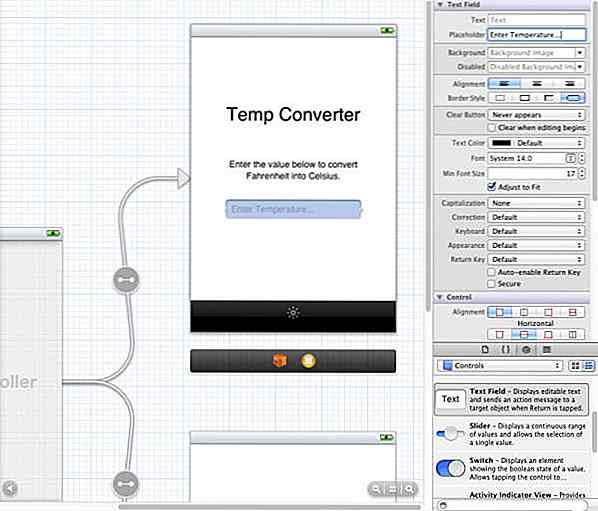
Maintenant, nous devons créer un champ de texte pour l'entrée de valeur. Dans la partie inférieure du volet Utilitaires situé sur le côté droit du logiciel, vous devriez voir la bibliothèque d'objets, qui peut également être activée en sélectionnant Affichage> Utilitaires> Afficher la bibliothèque d'objets . Dans son menu déroulant, choisissez Contrôles et sélectionnez un champ de texte, puis faites-le glisser dans le First View Controller .

Déplacez-vous autour du champ de texte pour le centrer et cliquez pour redimensionner la boîte à la taille que vous préférez . Si vous regardez notre inspecteur d'attributs dans le volet Utilitaires, vous pouvez également modifier la couleur du texte du champ de saisie. Ensuite, ajoutez le texte "Entrez la température ..." dans le champ Espace réservé (pas le champ Texte) .

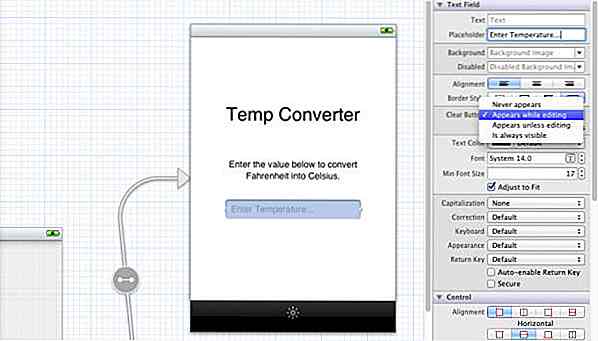
Faisons maintenant quelques réglages supplémentaires pour rendre l'application un peu plus conviviale. Regardez dans la sous-fenêtre Utilities jusqu'à ce que vous trouviez la propriété, Clear Button, puis changez de "Never apparaît" à "Apparaît pendant l'édition" . Cela vous permet de supprimer toute l'entrée en même temps sans appuyer sur le bouton x plusieurs fois.
Ensuite, regardez à nouveau dans le volet jusqu'à ce que vous trouviez la propriété Clavier avec un menu déroulant. J'ai changé cela de "par défaut" à "pavé numérique" de sorte que l'entrée sera limitée à seulement des entiers.

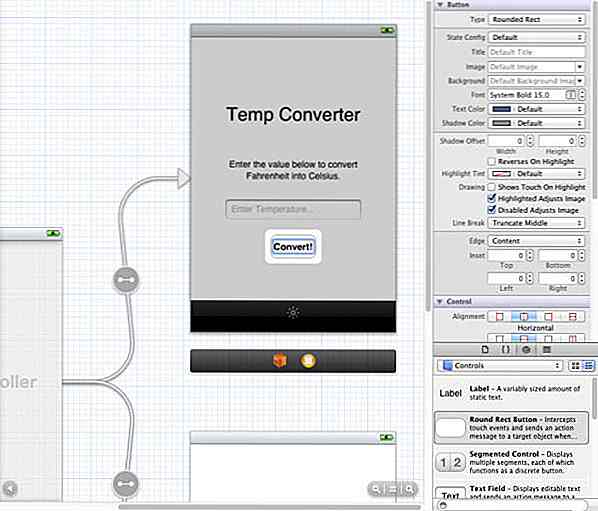
Ensuite, nous allons créer un bouton afin que nous puissions cliquer dessus pour convertir la valeur. Faites glisser un bouton Rectangle dans la bibliothèque d'objets située en bas du volet Utilitaires et placez-le sous le champ de texte . Double-cliquez pour ajouter le texte "Convertir!" . Encore une fois, passez un peu de temps dans l'inspecteur des attributs pour pimenter un peu le style, bien que cela paraisse bien par défaut.

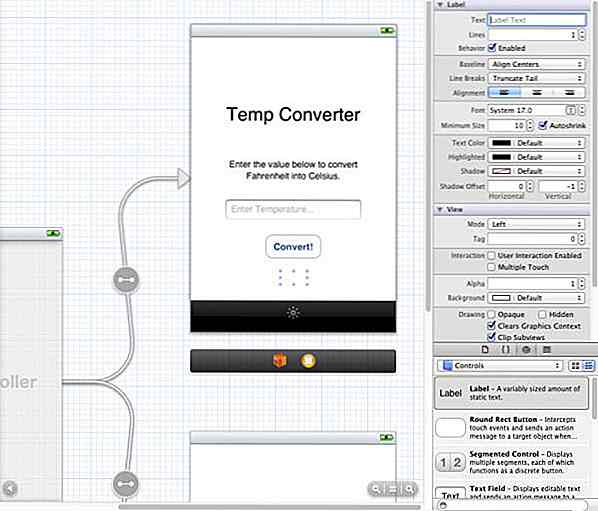
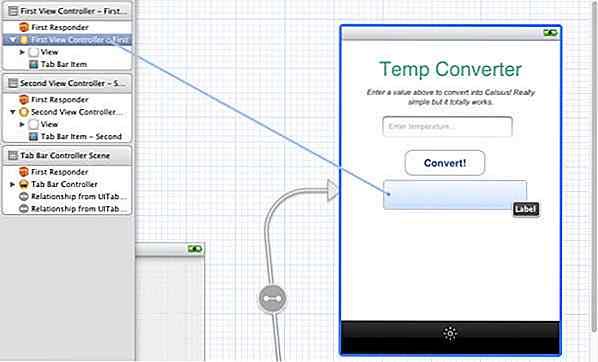
Nous avons juste besoin de faire glisser l'objet Label de la bibliothèque d'objets dans le First View Controller pour gérer le texte de sortie des conversions. Lorsque vous faites glisser l'étiquette dans la vue, un texte statique, par exemple "Label", est donné par défaut. Vous devez supprimer le texte afin que rien ne s'affiche lorsque l'application est lancée. Redimensionnez la boîte pour la rendre plus large et placez-la sous le bouton Convertir.

Avant de passer au deuxième View View, vous pouvez améliorer la conception du First View Controller . Il est recommandé d'améliorer la conception maintenant si plus tard lorsque nous dupliquons les éléments du First View Controller sur le second View View Controller, nous n'avons pas besoin de redessiner le second View View Controller.
Faisons maintenant le même processus pour le contrôleur Second View. Nous pouvons gagner du temps en copiant tout à partir de la première vue, mais nous devons également modifier certaines choses pour correspondre à la fonction du second View View.

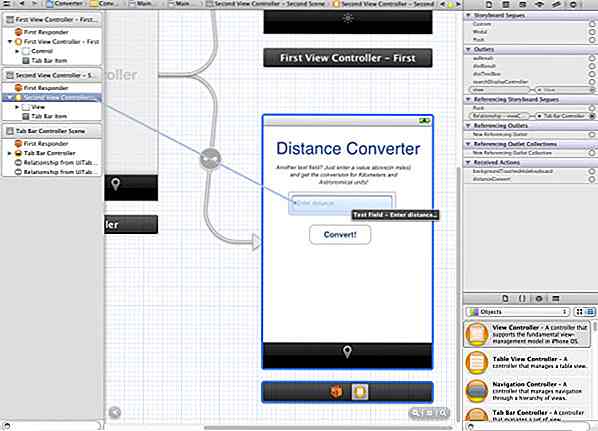
Cliquez sur le "Vue" du contrôleur de deuxième vue dans votre aperçu du document, à l'intérieur de la vue glisser pour sélectionner tous les éléments et les supprimer . Cela ne doit supprimer qu'un en-tête de texte et un objet de description afin que la deuxième vue soit totalement vide. Maintenant, sélectionnez tous les éléments dans First View et appuyez sur cmd + c / cmd + v pour copier / coller dans la deuxième vue vide. Voici les changements d'objets requis dans Second View:
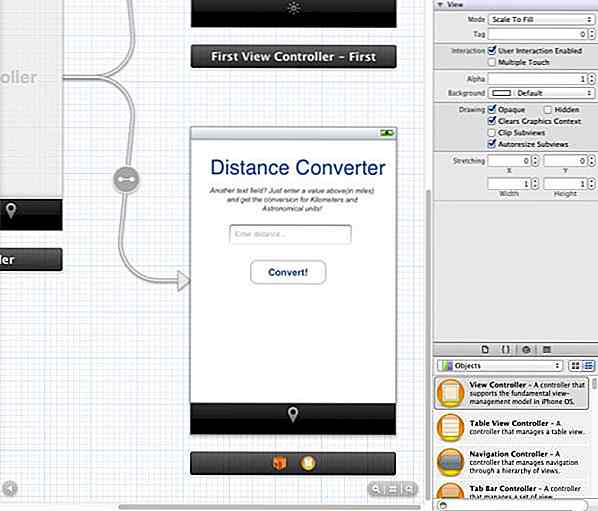
- En-tête de texte - Changez pour "Convertisseur de distance".
- Champ de texte - L'espace réservé lit "Entrer la distance ..." et définit la propriété du clavier sur "Pavé numérique".
- Etiquettes - Ajoutez 1 étiquette supplémentaire sous l'étiquette existante. L'étiquette supérieure affiche la valeur Kilomètres, tandis que l'étiquette inférieure affiche la valeur des unités astronomiques.

C'est ce que vous obtiendrez à la fin, vous pouvez remarquer que le résultat de la deuxième vue est presque identique à la première vue.
4. Programmation en première vue
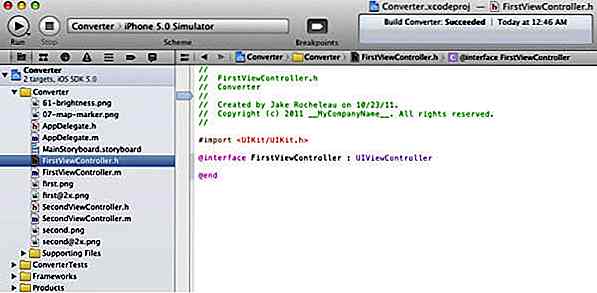
Assez de graphismes pour l'instant, passons à de la programmation! Nous pouvons commencer à construire la fonctionnalité backend pour notre première vue plus simple. Sélectionnez FirstViewController.h depuis votre navigateur de projet.

Nous devons mettre à jour le code pour donner des noms d'instance pour chacune des fonctions et propriétés que nous utilisons. Tout d'abord, vous verrez le code suivant dans le FirstViewController.h :
#importer@interface FirstViewController: UIViewController @end
Maintenant, remplacez le code ci-dessus par le code ci-dessous . Le mot-clé @interface crée une sous-classe de UIViewController, qui est la vue par défaut de n'importe quelle application iOS.
#importer@interface FirstViewController: UIViewController {UITextField * tempTextBox; UILabel * calcResult; } @property (nonatomic, retain) IBOutlet UILabel * calcResult; @property (nonatomic, retain) IBOutlet UITextField * tempTextBox; - (IBAction) degreeConvert: (id) expéditeur; - (IBAction) backgroundTouchedHideKeyboard: (id) expéditeur; @fin
Nous devons déclarer IBOutlets (Outlets Interface Builder) pour chacun des éléments de notre application. C'est ce que crée @property - un nouveau débouché pour Xcode pour se connecter à l'interface. J'ai également défini deux actions qui, en termes simples, sont des blocs de code à exécuter à chaque appel.
À propos de degreeConvert, il prendra la valeur dans notre champ de texte et effectuera des conversions de Fahrenheit à Celsius. De même backgroundTouchedHideKeyboard est une petite action que je vais ajouter pour cacher le clavier lorsque l'utilisateur touche une partie de l'arrière-plan.

Nous passons maintenant aux différences entre les fichiers .h et .m . Nous avons déclaré toutes ces fonctions et variables, mais elles ne font rien ou ne se connectent à rien pour le moment. Nous devons implémenter la fonctionnalité dans notre FirstViewController.m . Enregistrez les modifications et cliquez pour ouvrir le FirstViewController.m dans Project Navigator. Nous devons créer une synthèse accédant aux éléments dans l'en-tête First View. Ceci est effectué avec @synthesize donc maintenant nos actions peuvent manipuler les différents objets à l'écran.
Ajoutez le @synthesize tempTextBox, calcResult; dans le FirstViewController.m afin que les premières lignes ressemblent à ci-dessous:
#import "FirstViewController.h" @implementation FirstViewController @synthesize tempTextBox, calcResult;
Ceci est déclaré sur le champ de texte unique et l'étiquette de résultats, respectivement. Pour aller plus loin, regardons les deux fonctions que j'ai pré-écrites. Si vous êtes encore nouveau à la syntaxe Objective-C, cela peut sembler un peu génial. Mais vous vous habituerez aux structures au fil du temps, collez le code ci-dessous dans le fichier .
- (void) degreeConvert: (id) expéditeur {double fahren = [tempTextBox.text doubleValue]; double celsius = (fahren - 32) / 1, 8; [tempTextBox resignFirstResponder]; NSString * convertResult = [[NSString alloc] initWithFormat: @ "Celsius:% f", celsius]; calcResult.text = ConvertResult; } - (void) backgroundTouchedHideKeyboard: (id) expéditeur {[tempTextBox resignFirstResponder]; } Nous avons d'abord degreeConvert qui ne prend aucun paramètre et renvoie void. C'est la méthode appelée quand un utilisateur appuie sur le bouton de conversion en première vue. Une variable fahren est définie pour extraire la valeur de tout ce que l'utilisateur a saisi. Nous pouvons ensuite calculer une autre variable Celsius avec les mathématiques de base.
Maintenant [tempTextBox resignFirstResponder] appelle en fait une méthode resignFirstResponder sur notre clavier. Ce code est également vu dans la deuxième fonction backgroundTouchedHideKeyboard . Fondamentalement, il cache le clavier et désélectionne le champ de texte après que l'utilisateur soit touche l'arrière-plan ou frappe le bouton de conversion.
Le reste de notre fonction degreeConvert crée une nouvelle chaîne (NSString) pour stocker la conversion Celsius et l'utilisation de la syntaxe de point ajoute ceci dans notre champ label. Si vous connaissez la programmation basée sur C (Java, PHP, C # / C ++, Perl), certains de ces termes devraient vous être familiers.
Maintenant, recherchez le code ci - dessous :
- (void) viewDidUnload {[super viewDidUnload]; // Libère toutes les sous-vues conservées de la vue principale. // par exemple self.myOutlet = nil; } Remplacez le code ci-dessus par le code ci - dessous :
- (void) viewDidUnload {[super viewDidUnload]; // Libère toutes les sous-vues conservées de la vue principale. // par exemple self.myOutlet = nil; self.tempTextBox = nil; self.calcResult = nil; } Au bas de notre FirstViewController.m j'ai fait un peu de garbage collection pour les variables que nous avons synthétisées. Nous devrions libérer toutes les différentes sous-vues de la mémoire qui incluent notre champ de texte et notre étiquette de sortie. Le comptage automatique des références (ARC) libérera automatiquement les variables de la mémoire, ce qui économisera beaucoup de stress sur les projets iOS.
5. Connexion des actions et des points de vente
C'est la dernière étape pour la première vue et nous allons connecter nos éléments frontaux avec le code back-end ! Lors de la création d'applications iOS, 3 segments majeurs sont à compléter: l' ajout des éléments d'interface utilisateur physiques, l' écriture du code du programme et enfin la connexion des deux . Ce segment va câbler tous les composants de First View pour le faire tourner et fonctionner parfaitement!
Enregistrez à la fois votre FirstViewController.h et FirstViewController.m pour vous assurer que tout est mis à jour. Ensuite, cliquez de nouveau sur le storyboard et regardez le plan du document . Là, vous remarquerez un orbe orange qui devrait être nommé First View Controller - First .

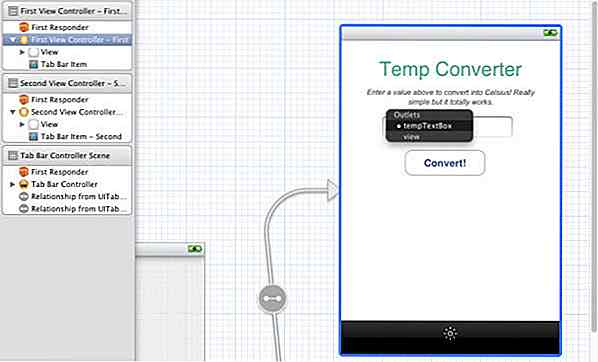
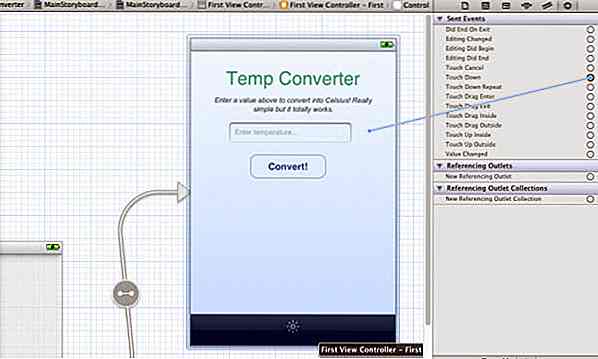
Cliquez sur l'orbe pour le sélectionner, et un contour bleu devrait apparaître sur votre scène First View. Maintenant, appuyez sur Ctrl et cliquez sur le First View Controller - Premier à glisser sur le champ de texte, puis relâchez-le .

Après l'action, une liste de points de vente apparaîtra. Sélectionnez "tempTextBox" dans la liste . Si la connexion est réussie, le champ de texte clignotera .

Maintenant, appuyez sur Ctrl et cliquez sur le First View Controller - d'abord à nouveau glisser sur le champ Label et sélectionnez "calcResult" . Nos deux points de vente sont maintenant connectés à ces variables et nous avons juste besoin de connecter les actions.

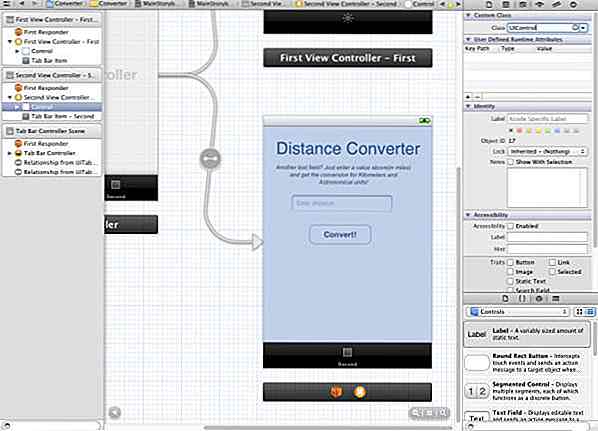
Cliquez sur la flèche droite du First View Controller - First et vous verrez un composant nommé View - cliquez pour le sélectionner . Ouvrez votre inspecteur d'identité dans le volet Utilitaires. Vous pouvez également l'activer en accédant à la barre de menus supérieure du logiciel, puis en sélectionnant Affichage> Utilitaires> Afficher l'inspecteur d'identité . Sous Custom Class, entrez "UIControl" ou sélectionnez-le dans le menu déroulant.
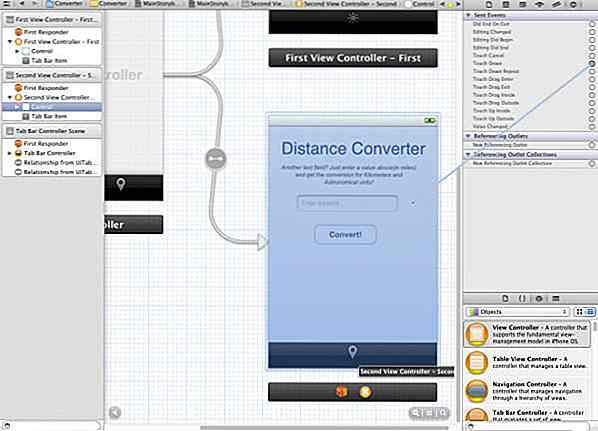
Pour que le clavier reconnaisse l'arrière-plan en tant qu'objet tappable, il doit être converti en un contrôle. Maintenant, dans le volet Utilitaires, activez l'inspecteur Connexions en accédant à la barre de menus supérieure du logiciel et sélectionnez Affichage> Utilitaires> Afficher l'inspecteur des connexions .

C'est ainsi que nous connectons un événement de page (glisser, appuyer, maintenir, etc.) à un seul appel de fonction. Parcourez la liste des événements jusqu'à ce que vous trouviez Touch Down . Cliquez dans le petit cercle situé à droite de l'événement Touch Down, puis faites-le glisser sur le First View Controller . Vous aurez 2 actions à sélectionner - choisissez backgroundTouchedHideKeyboard et vous obtiendrez un flash de confirmation.

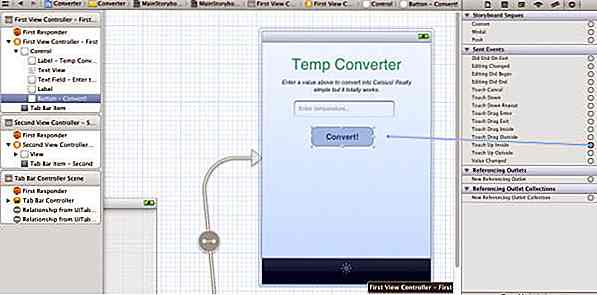
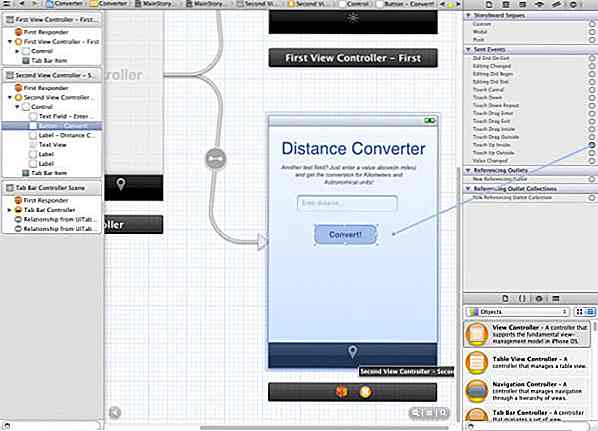
Enfin cliquez pour sélectionner le bouton Convert et assurez-vous qu'il a une surbrillance bleue, similaire à la capture d'écran ci-dessus, mais sans sélectionner l'ensemble du contrôle de vue . Dans l' inspecteur des connexions, faites glisser le petit cercle de Touch Up Inside et déposez-le à nouveau sur le First View Controller . Choisissez la fonction appelée degreeConvert, qui ne se déclenchera que lorsque l'utilisateur touchera le bouton et se libérera dans les limites définies.
6. Portage du code sur la deuxième vue
Maintenant, cela peut être un bon moment pour enregistrer votre travail et compiler / construire l'application jusqu'à présent. Si tout fonctionne correctement, vous devriez pouvoir entrer des valeurs dans le champ de texte et cliquer sur convertir pour voir le résultat en Celsius! Si vous rencontrez des erreurs, essayez de télécharger le projet de démonstration à la dernière section de cet article pour comparer les différences et corriger les erreurs.
Je suppose que vous avez déjà créé la mise en page pour Second View dans la section précédente. Au lieu de générer 1 conversion (Fahrenheit> Celsius), notre deuxième vue affichera 2 valeurs ( Miles> Kilomètres et Miles> Unités astronomiques ). Tout ce que nous devons faire est de migrer le code Objective-C de First View et de tout réorganiser pour fonctionner correctement pour notre deuxième vue, puis terminer en connectant le storyboard à nos nouvelles actions et points de vente.
Nous devrions commencer par le code d'en-tête et passer à l'implémentation. Ci-dessous j'ai ajouté le code complet de mon fichier SecondViewController.h. Il s'agit essentiellement d'un clone de l'en-tête du First View Controller, mais avec une propriété supplémentaire liée au second élément UILabel.
Encore une fois vous devez rechercher le code suivant dans le SecondViewController.h :
#importer@interface SecondViewController: UIViewController @end
Remplacez le code ci-dessus par le code ci - dessous :
#importer@interface SecondViewController: UIViewController {UITextField * distTextBox; UILabel * distResult; UILabel * auResult; } @property (nonatomic, retain) IBOutlet UILabel * distResult; @property (nonatomic, retain) IBOutlet UILabel * auResult; @property (nonatomic, retain) IBOutlet UITFieldField * distTextBox; - (IBAction) distanceConvert: (id) expéditeur; - (IBAction) backgroundTouchedHideKeyboard: (id) expéditeur; @fin
Vous pouvez remarquer que j'ai changé tous les noms d'instance pour les actions et les points de vente . distTextBox tiendra maintenant notre entrée de texte pour la distance. distResult est le 1er label de résultat de distance (kilomètres) et auResult tiendra notre 2ème label de conversion. distanceConvert est la nouvelle action que nous appelons pour convertir la valeur numérique et backgroundTouchedHideKeyboard reste la même.
Comme précédemment, nous utilisons la hiérarchie MVC pour séparer les fonctions de l'application (implémentation) du contrôleur entre les objets du storyboard. Si votre SecondViewController.h recherche la même chose que la mienne ci-dessus, enregistrez les modifications et sélectionnez SecondViewController.m . Je vais à nouveau diviser mon code en deux parties.
Le code ci-dessous provient de la partie supérieure de mon secondViewController.m. Ceci contient l'instruction @synthesize pour créer des setters et getters pour chaque variable d'instance. Je sais que ce concept de synthèse des variables d'instance peut être très confus au départ. Je recommande ce fil StackOverflow qui peut aider à éclaircir les choses.
Maintenant, recherchez le code ci-dessous dans SecondViewController.m :
#import "SecondViewController.h" @implementation SecondViewController
Remplacez le code ci-dessus par le code ci - dessous :
#import "SecondViewController.h" @implementation SecondViewController @synthesize distResult, auResult, distTextBox; - (void) distanceConvert: (id) expéditeur {double miles = [distTextBox.text doubleValue]; double km = milles * 1, 61; // multiplier les miles par ~ 1.609 kilomètres double au = miles / 92956000; // divise les miles par 92 956 000 AU [distTextBox resignFirstResponder]; NSString * kiloResult = [[NSString alloc] initWithFormat: @ "Kilomètres:% f", km]; NSString * ausResult = [[NSString alloc] initWithFormat: @ "AUs:% f", au]; distResult.text = kiloResult; auResult.text = ausResult; } - (void) backgroundTouchedHideKeyboard: (id) expéditeur {[distTextBox resignFirstResponder]; } La nouvelle action distanceConvert sera appelée une fois que l'utilisateur aura appuyé sur le bouton Convertir. Les miles variables tireront le numéro de distTextBox tandis que km et au effectuent quelques conversions mathématiques de base pour obtenir leurs données. Ensuite, en utilisant 2 lignes, nous allouons de la mémoire pour 2 objets NSString contenant les informations de sortie Kilomètre et AU. En utilisant la syntaxe à points, nous appelons la propriété .text pour changer le texte UILabel.
Maintenant, recherchez le code ci-dessous:
- (void) viewDidUnload {[super viewDidUnload]; // Libère toutes les sous-vues conservées de la vue principale. // par exemple self.myOutlet = nil; } Remplacez le code ci-dessus par le code ci - dessous :
- (void) viewDidUnload {[super viewDidUnload]; // Libère toutes les sous-vues conservées de la vue principale. // par exemple self.myOutlet = nil; self.distResult = nil; self.auResult = nil; self.distTextBox = nil; } Et maintenant, le dernier bit de code trouvé à la fin de SecondViewController.m. viewDidUnload est appelée après la fin de la compilation et de l'affichage de notre vue. Nous avons mis les trois propriétés synthétisées précédemment à zéro (null en Objective-C) et libérons leur instance de la mémoire. L'application est presque terminée après que nous ayons fini de connecter le storyboard aux points de vente et aux actions.
7. Deuxième vue des connexions
Le processus de création de vues est essentiellement une répétition de l'étape 5, avec des étapes supplémentaires. Vous pouvez considérer cela comme un exercice visant à renforcer votre mémoire en connectant le storyboard aux points de vente et aux actions, car ils peuvent être très déroutants la plupart du temps.
Encore une fois, enregistrez votre SecondViewController.h et SecondViewController.m pour vous assurer que tout est mis à jour. Ensuite, cliquez de nouveau sur le storyboard et regardez le plan du document . Là, vous remarquerez un orbe orange qui devrait s'appeler Second View Controller - Second .

Cliquez sur l'orbe pour le sélectionner et un contour bleu devrait apparaître sur votre scène Second View. Maintenant, appuyez sur Ctrl et cliquez sur le Second View Controller - Second pour faire glisser sur le champ de texte, puis relâchez-le .
Après l'action, une liste de points de vente apparaîtra. Sélectionnez "distTextBox" dans la liste . Si la connexion est réussie, le champ de texte clignotera .

Maintenant, appuyez sur Ctrl et cliquez sur le Second View Controller - Deuxième à nouveau pour faire glisser sur le champ Label et sélectionnez "distResult" . Répétez le processus pour la 2ème étiquette située sous le 1er Label, mais choisissez le "auResult" pour cela. Nos deux points de vente sont maintenant connectés à ces variables et nous avons juste besoin de connecter les actions.

Cliquez sur la flèche droite du Second View Controller - Second et vous verrez un composant nommé View - cliquez pour le sélectionner . Ouvrez votre inspecteur d'identité dans le volet Utilitaires. Vous pouvez également l'activer en accédant à la barre de menus supérieure du logiciel, puis en sélectionnant Affichage> Utilitaires> Afficher l'inspecteur d'identité . Sous Custom Class, entrez "UIControl" ou sélectionnez-le dans le menu déroulant.
Pour que le clavier reconnaisse l'arrière-plan en tant qu'objet tappable, il doit être converti en un contrôle. Maintenant, dans le volet Utilitaires, activez l' inspecteur Connexions en accédant à la barre de menus supérieure du logiciel et sélectionnez Affichage> Utilitaires> Afficher l'inspecteur des connexions .

C'est ainsi que nous connectons un événement de page (glisser, appuyer, maintenir, etc.) à un seul appel de fonction. Parcourez la liste des événements jusqu'à ce que vous trouviez Touch Down . Cliquez dans le petit cercle situé sur le côté droit de l'événement Touch Down, puis faites-le glisser sur le second View View Controller . Vous aurez 2 actions à sélectionner - choisissez backgroundTouchedHideKeyboard et vous obtiendrez un flash de confirmation.

Enfin cliquez pour sélectionner le bouton Convert et assurez-vous qu'il a une surbrillance bleue, similaire à la capture d'écran ci-dessus, mais sans sélectionner l'ensemble du contrôle de vue . Dans l' inspecteur des connexions, faites glisser le petit cercle de Touch Up Inside, puis déposez-le à nouveau sur le second contrôleur de vue . Choisissez la fonction appelée distanceConvert, qui ne se déclenchera que lorsque l'utilisateur touchera le bouton et se libérera dans les limites définies.
Créez et exécutez pour voir si votre application réussit à compiler. S'il n'y a pas d'erreur, tout devrait fonctionner correctement. Vous pouvez maintenant passer du temps à améliorer le texte et la mise en page, ou peut-être ajouter un logo PNG personnalisé.
Merci d'avoir suivi le tutoriel et félicitations, vous venez de faire votre première application iPhone fonctionnant!
Télécharger le projet Xcode
Impossible d'atteindre certaines étapes? Voici le fichier du résultat pour que vous puissiez tester et comparer la différence.
- Fichier de projet du tutoriel d'application iPhone
Mots finaux
En conclusion, il serait utile de faire un tour d'horizon des points clés de ce tutoriel. Nous avons commencé un nouveau projet d'application iPhone Xcode avec une navigation par onglets . Cela inclut 2 UIViews auxquels nous avons ajouté un champ de texte, un bouton et des étiquettes . Nous avons ensuite écrit un code Objective-C pour définir les Variables d'Instance (ivars) et les Actions (fonctions) pour croquer les nombres pour les conversions.
Après tout cela, nous avons finalement connecté des objets pour chaque variable d'instance . Cela permet au code d'implémentation du backend Objective-C de cibler un ID tel que tempTextBox et de le lier à un objet de storyboard .
J'espère que vous avez digéré plusieurs des mots-clés et des techniques pour utiliser Xcode. Vous ne serez probablement pas un expert dans la création d'applications iOS après ce tutoriel. En fait, vous pouvez toujours être profondément confus sur beaucoup de ces sujets! La programmation iOS concerne la pratique, alors ne vous sentez pas triste si vous ne pouvez pas tout comprendre tout de suite. Essayez de télécharger le fichier de projet de démonstration que j'ai fourni et parcourez pour vous familiariser avec ce tutoriel, et les projets Xcode en général. Un dernier conseil: n'abandonnez jamais!
Comment ajouter l'icône de l'application iPhone avec Cordova
Pour une application mobile, l'icône fait partie intégrante d'une application qui la sépare du reste de la foule. C'est aussi la première chose à propos d'une application que les utilisateurs potentiels verront - ce qui explique pourquoi de nombreux concepteurs ont beaucoup réfléchi à la conception d'icônes. Dans ce

Comment écrire une proposition Web gagnante
Web Design est une profession qui vous oblige à épuiser votre créativité jour après jour. Vous créez des interfaces Web, créez des schémas de couleurs, associez des polices de caractères, etc. Pour vous, c'est quelque chose que vous aimez faire, et vous vous sentez chanceux de penser que vous avez choisi le bon chemin. Jusqu&#

![Utilisation de l'éditeur TinyMCE dans WordPress [Guide]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)